
Demo
In this demo I use serveral methods in different part of the project.
I also use third party components of Javascript UI Widgets https://www.jqwidgets.com/jquery-widgets-documentation
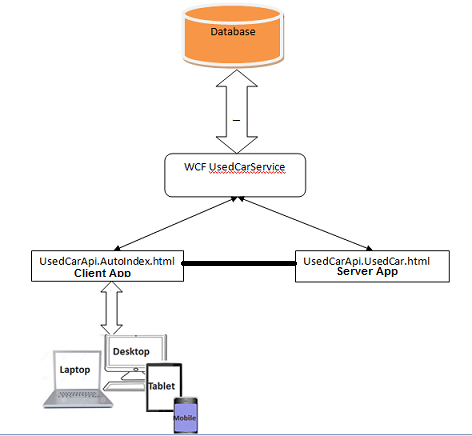
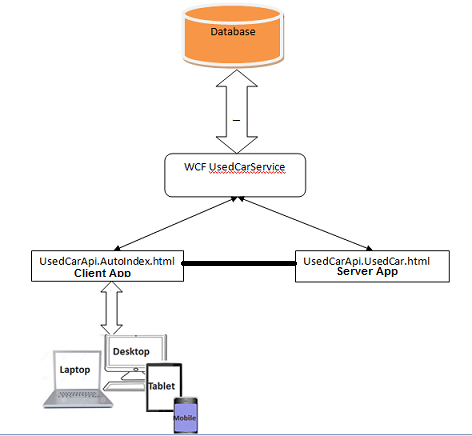
This project included:
| Services | WCF, WebApi |
| Database | SQL Server 2012 |
| Server App | MVC, AngularJS, Ajax, JQuery, jqxGridHTML and AngularJS |
| Client App | Webapi, Ajax, html, boostrap, jquery, css and AngularJS |

First let download Javascrpt UI from https://www.jqwidgets.com/download/ Download non-Commercial zip file. Un-zip and save to any where you want
Second let create a folder for the images for this project C:\UsedCar\Images, C:\UsedCar\UsedCarService and C:\UsedCar\UsedCarApi
Let create a database name UsedCar in SQLServer 2012. Datatype you can find it in WCF Service below.
I can use MVC or MVC call WCF or MVC call WebApi for the entire project, but I combine them into one project
WebApiConfig.cs
In this api config I can have more routes and new routes need to be before Default route
using System.Web.Http;
namespace UsedCar
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "ActionApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}